Hey there,
my name is Patrick. I’m one of the artists here @ chasing carrots an currently i’m working on a thermography shader for HoS (Heart of Scrap). The idea behind this is, to give the player a quick and familiar overview over the heat-distribution of his BattleConstruct.
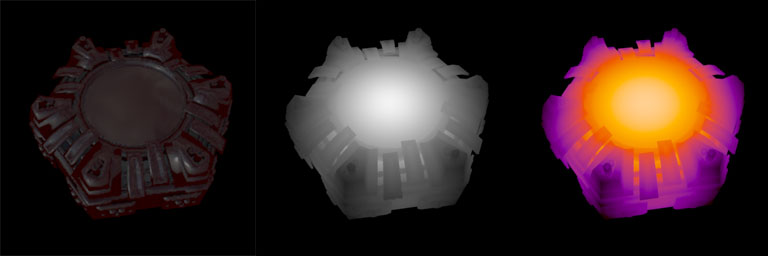
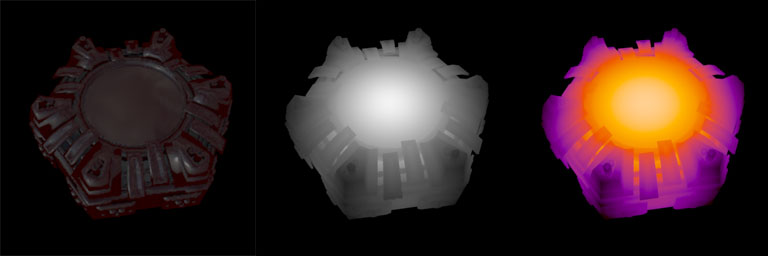
I’m aiming for something like this:

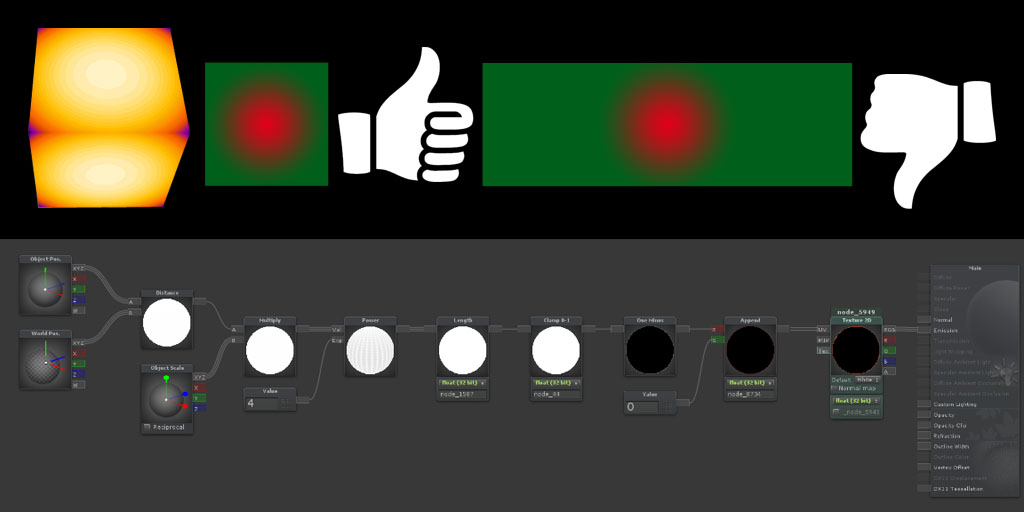
My first idea would be a distance based shader. The further away a pixel is from the center of an object, the darker it will be rendered. Then i map some nice colors over this gradient. Voila: Not that bad for the first shot:

Next steps will be: Develop this look further in the context of the game (with UI, environment and everything), then creating a realtime shader which can reproduce the look in an acceptable render speed.
Stay tuned…


 This blog post aims to be something like a cookbook for 2D Vectors. As such it will contain very practical recipes without diving into the theoretical background too much. There will be short introductions on how you can derive the formula, but you can also just skip those and go directly to the pseudo code, if that is all you need. Every recipe is nicely illustrated with interactive diagrams written in paper.js.
This blog post aims to be something like a cookbook for 2D Vectors. As such it will contain very practical recipes without diving into the theoretical background too much. There will be short introductions on how you can derive the formula, but you can also just skip those and go directly to the pseudo code, if that is all you need. Every recipe is nicely illustrated with interactive diagrams written in paper.js.