We are so busy with Good Company that we almost forgot to introduce our new intern Dilan to you! Although she is still studying, Dilan already has a golden hand for beautiful 3D assets. We are sure, our project(s) will benefit greatly from her talent. Welcome, Dilan – we hope you will be having a great time at Chasing Carrots! As usual, read ahead for some interesting background information…
Each March & September, a mystical cycle renews itself. The Rite of Passage for our interns, old and new. With great pleasure we look back on the past 6 months with Niklas, who was doing an amazing job as our summer intern. Yet, lo and behold, winter’s coming… in a good way! We’re super excited to have Christina from Austria in our team until spring. Here’s to bold, new adventures!
It’s been a while, and we hope you all are happy and healthy! The past months haven’t been easy, for everyone. But despite Corona, life must go on eventually. A great example is our concept artist Johanna, who just gave birth to a lovely boy. Our second production baby, by the way.
Johanna will be on maternal leave for about 6 months, so we are happy to have Katharina join our team and take over the role of creating concept art, illustrations, 2D magic! One week in, she already proved her skills, and she’s a jolly good fellow to have around. True Carrot Spirit! Now find out what she has to say about herself…
Unfortunately, we are too busy to update this blog regularly. But today it’s a must: For the next 6 months, it’s Chasing Carrots +1! Niklas joined our team for his internship. Even though the work-from-home situation due to Corona has built physical distance, Niklas already grew close to us. And we can but hope that we’ll be spending at least the summer with him in our lovely office. And now, please welcome Niklas!
It’s a pleasure to introduce a new member of our merry troupe! Please give a heartful welcome to Sophie, who recently joined us to support our art department. Besides her obvious passion for owls – her spirit animal – she has a few more interesting things to share about herself. So, read on if you’re curious…
We keep on attracting talented people from (far) beyond Stuttgart. After Marc moved here from Luxemburg, Connor from the US, and Johanna from Saarbrücken, please welcome our new intern Clara! She has temporarily left Darmstadt, Hesse, to support our 3D art department. Usually, new Carrots are happy to share some personal insights, and Clara holds up to that tradition.
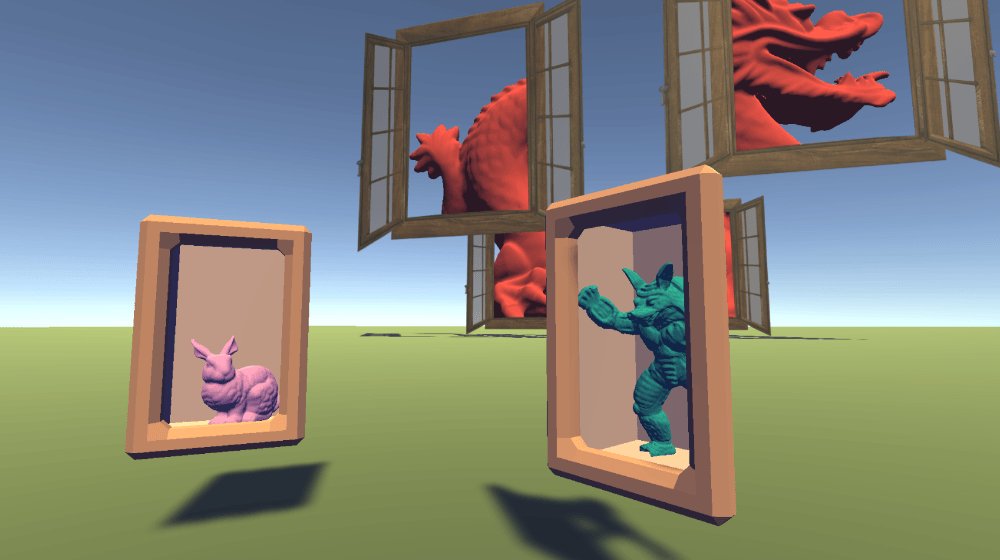
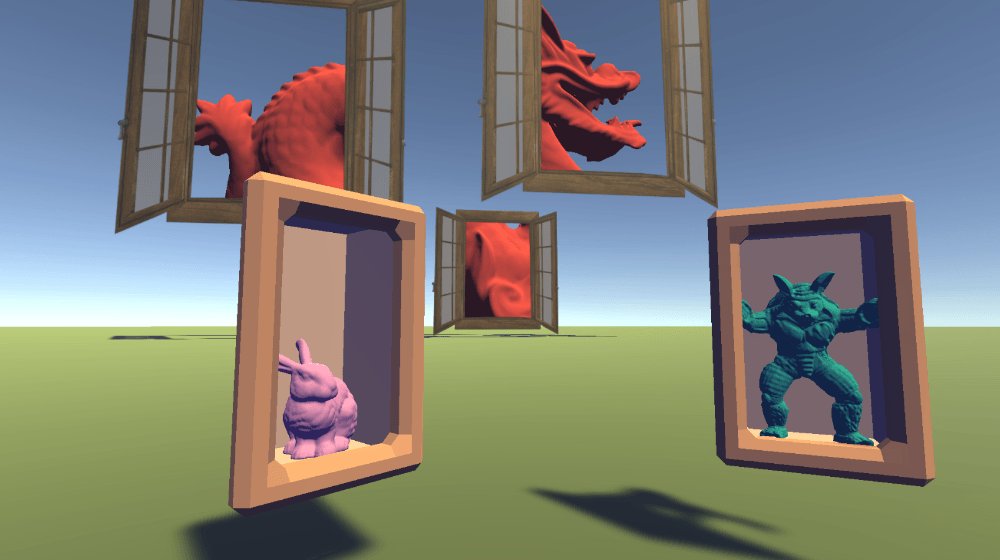
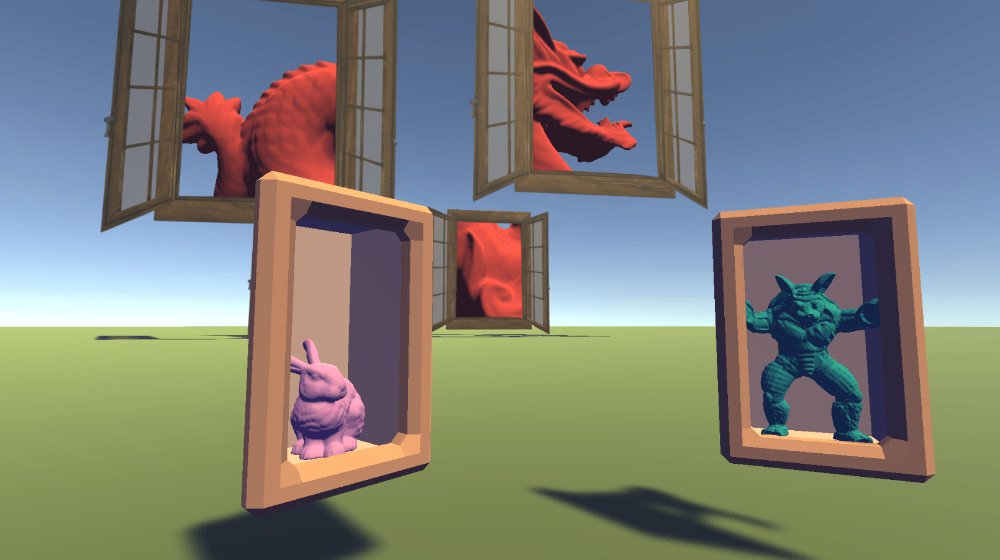
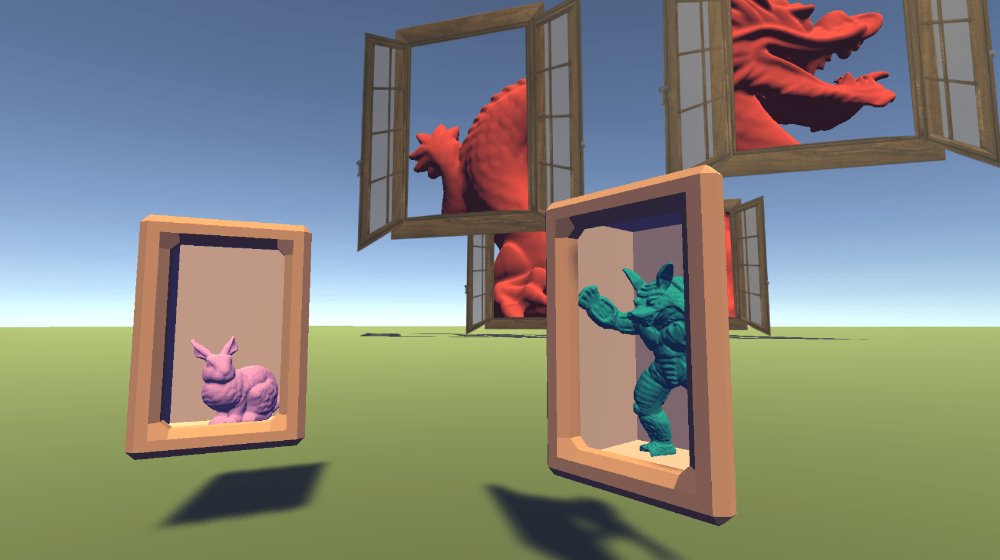
Hey there, I’m Ronja. I write code at Chasing Carrots.
My focus has been on graphics programming lately (for about 1.5 years and counting). Trying to replicate reality, graphics styles of other media, or to generate new patterns that are difficult or impossible to generate in other media, is all super interesting to me.
There are tons of tools to play around with for graphics programming or creative coding, which is the act of just making stuff to look or sound nice, without any other inherent use.

Some examples of tools that are handy for graphics programming are:
- Processing
- Shadertoy
- All major game engines
There are a lot more tools, often even not specifically made for graphics programming.
My personal focus is on writing shaders in Unity. Mainly because there is a friendly community around graphics programming in Unity, and because unity provides a framework that makes writing simple programs not too hard while still allowing us to write very complex setups with very advanced functionalities. Another obvious advantage of Unity for me is that I’m able to use my shaders in the games I make.
My personal journey to graphics programming and shaders began early last year when I joined the discord server of Joyce, also known as MinionsArt, who makes new shader tutorials every week (check her out!). Shortly after that I worked on a project for university and did some minor stuff to make the trees wave in the wind and animate the water. I quickly found the fun in shaders and started using them in places where I might not have needed them (for instance, I wrote a sprite animation system that’s mainly shader driven). And after that project I stuck to shaders, writing many more effects for many projects I was a part of.

In March of this year there was a big event called GDC (game developer conference) I didn’t go to. At the same time though there was also a smaller online event happening called notGDC, by and for people who couldn’t/didn’t want to go to GDC, but still wanted some of the networking/knowledge gain you get when attending the conference. I joined that smaller notGDC event and decided to try to give back to the community I learned so much from by writing shader tutorials aimed at beginners.
My plan was to have a tutorial for each piece of knowledge you need to understand the next tutorial, so I could always reference back to the old tutorials for people who want to learn a thing but don’t know the required basics yet. I managed to write 4 tutorials in 4 days for notGDC which set the start of a series of tutorials. From March to today I’ve managed to upload a new tutorial almost every week, only skipping a week when I was at an event (AMAZE). Each tutorial explains a new thing that’s useful to know about writing shaders.
Since then, many people told me that they started learning shaders with my tutorials and that means a lot to me. So, if you want to check out my tutorials yourself, you can find my website here, or get in touch on Twitter.
Welcome to another overview of the design process for Good Company!
Managing a small or big company that manufactures robots in all variations and sizes means you also have to manage a lot of different products, intermediate goods, and materials. As a player of Good Company, you want to have a good overview of the items in your inventory to efficiently produce, research and create. Since production starts on a very basic level, where employees can combine plastic cases with wheels and batteries, and possibly ends with complex and specialized machines, the items you have to deal with might vary significantly in size and complexity. Therefore, we wanted to create a style for the representation of those items that show a good compromise between the abstract function of certain items and detailed visual representation of others.
It is easier to promote a new game if you have interesting screenshots and a catchy cover image. So I began planning what would be the first version of a key visual for our new game “Good Company” about three weeks ago. To come up with a good concept I first gathered reference from the game itself and from inspirations we had defined in the very early stages of the project. It was important for me that the final image would be a representation of the game and its looks but also introduce a slightly new aesthetic for possible graphics and advertisement images inside the game. The visual style of images that “lives” in the game, so to speak.
Read More
I’m delighted to introduce to you one of the earliest members of the Carrots team. Daniel is a curious phenomenon. Although originating from Stuttgart’s countryside, he has learned to grasp surprisingly complex technological matters. Thus, through his expertise in electronics and his mastery of 3D modeling, he is considered a higher being in his home village. Want to convince yourself? Then check out the following interview, and his portfolio.






